Użytkownicy stron internetowych są coraz bardziej świadomi i wymagający, jeśli chodzi o poszanowanie ich prywatności. Rozbudowane okienka do zarządzania zgodami to już standard. Oprócz samych zgód, konieczne jest wybranie właściwego rozwiązania, które określi, jakie narzędzia i kiedy mogą przetwarzać dane.
DLACZEGO TO JEST WAŻNE?
Wśród wielu rozwiązań Consent Management Platform poszukiwanie tej właściwej, niezawodnej i łatwej do wdrożenia jest kluczowe. Szczególnie, jeśli nie dysponujemy dużymi zasobami i wiedzą techniczną.
TA TREŚC JEST DLA CIEBIE, JEŚLI ODPOWIADASZ ZA:
E-commerce
Blog
Stronę informacyjną o firmie
Agencję reklamową
Tworzenie treści (wydawca)
Wymagane do wdrożenia
- Wybrana platforma do zarządzania zgodami.
- Dostęp do kodu strony lub Google Tag Managera.
- Podstawowa znajomość Google Tag Managera.
Na początek, krótkie wyjaśnienie. Ze względu na łatwość zarządzania skryptami, ułatwioną integrację z wybraną platformą do zarządzania zgodami, w tym wdrożeniu wykorzystany zostanie Google Tag Manager.
Dodatkowo, ze względu na gotowy szablon wdrożenia w GTM i brak limitów dla darmowej wersji użyte zostanie narzędzie Cookiebot.
Jeśli szukasz alternatywnego rozwiązania, możesz skorzystać z wtyczki Complianz dla WordPressa, Consentmanager, które jest drugą wtyczką polecaną przez Google lub Klaro, które wymaga jednak większej wiedzy programistycznej. Możesz też zainteresować się narzędziami analityczymi z wbudowaną funkcjonalnością zgód, jak na przykład Piwik PRO.
Konfiguracja wybranej platformy do zarządzania zgodami
W tym przypadku zaczniemy od udania się na stronę https://manage.cookiebot.com/en/signup
gdzie dokonujemy rejestracji w narzędziu do zarządzania zgodami.
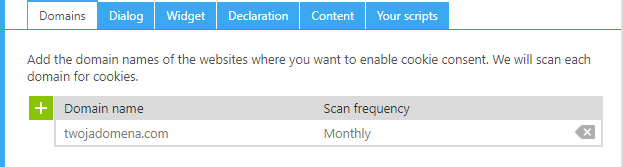
Po dokończeniu rejestracji konfigurujemy nasz cookie banner. Przede wszystkim dodajemy naszą domenę w zakładce Domains.

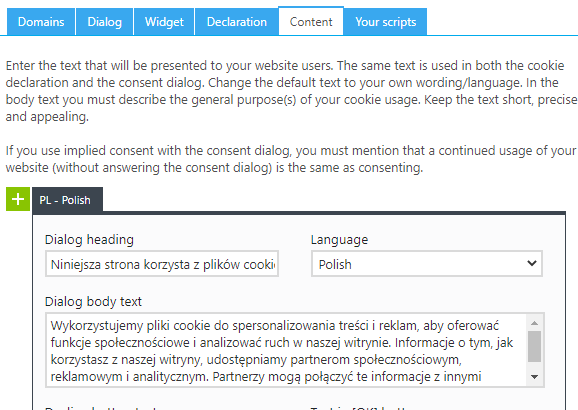
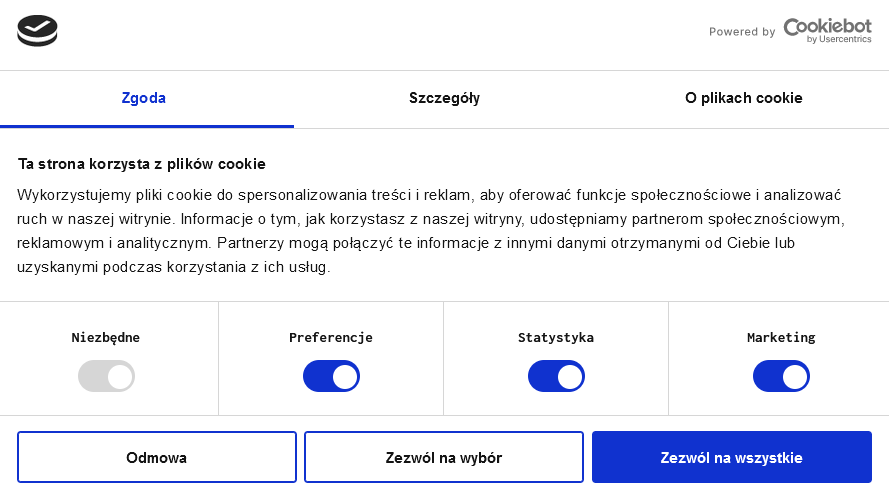
Najważniejsza część ustawień dotyczy zawartości samego okienka, czyli treści, które zobaczy każdy nowy użytkownik. Niestety, nie wystarczy być świadomym i odpowiedzialnym marketerem, który skończy proces na decyzji o ustawieniu porządnego cookie bannera. Żeby zachęcić naszych użytkowników do wyrażania zgody jak najczęściej, musimy podejść do tego tematu profesjonalnie.

W przypadku tego narzędzia wystarczy, że z listy wybierzemy język polski. Gotowe tłumaczenie to kolejny plus tego rozwiązania.
Na ten moment nie ma konkretnych wytycznych, co do tego, jaką treść powinniśmy przekazywać w cookie bannerze. Musimy jednak podejść do tego rzetelnie i w pełni transparentnie, bez kręcenia i komplikacji. Więcej informacji o tym, co powinien zawierać cookie banner, znajdziesz w dedykowanym artykule.
Wdrożenie Cookiebot przez GTM
Tak jak wspomniałem wcześniej, Cookiebot posiada gotowy tag w galerii GTM. Należy też do polecanych rozwiązań przez Google.
Po wejściu w Obszar roboczy naszego Tag Managera klikamy w przycisk Nowy:

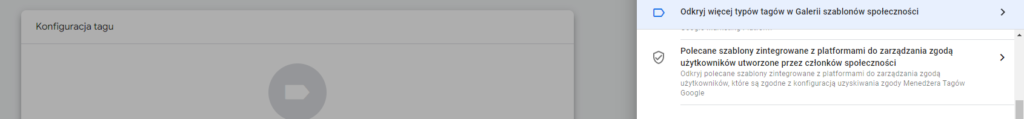
Następnie klikamy w Konfiguracja tagu i po prawej stronie wybieramy z listy „Polecane szablony zintegrowane z platformami do zarządzania zgodą użytkowników utworzone przez członków społeczności”:

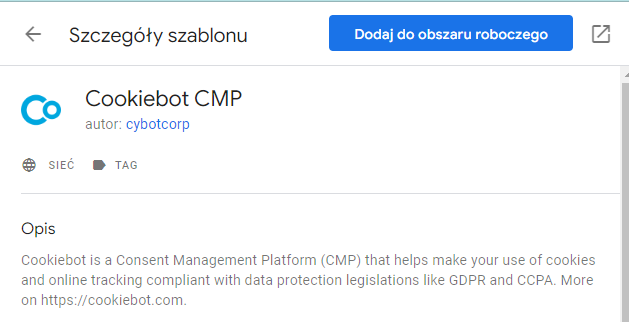
Klikamy w Cookiebot CMP, następnie Dodaj do obszaru roboczego. Potwierdzamy chęć dodania tagu w okienku z informacją o dodaniu Szablonu społeczności:

Zaakceptowanie tej zgody może budzić pewne wątpliwości, ale jest niezbędne do funkcjonowania tego rozwiązania. Oznacza to tyle, że aby cookie banner mógł działać, dostawca poprzez ten tag będzie uruchamiał swoje skrypty to obsługi zgód użytkowników. To samo zastrzeżenie dotyczy wdrożenia jakiegokolwiek innego narzędzia CMP lub zewnętrznych kodów, na przykład Facebook Ads.
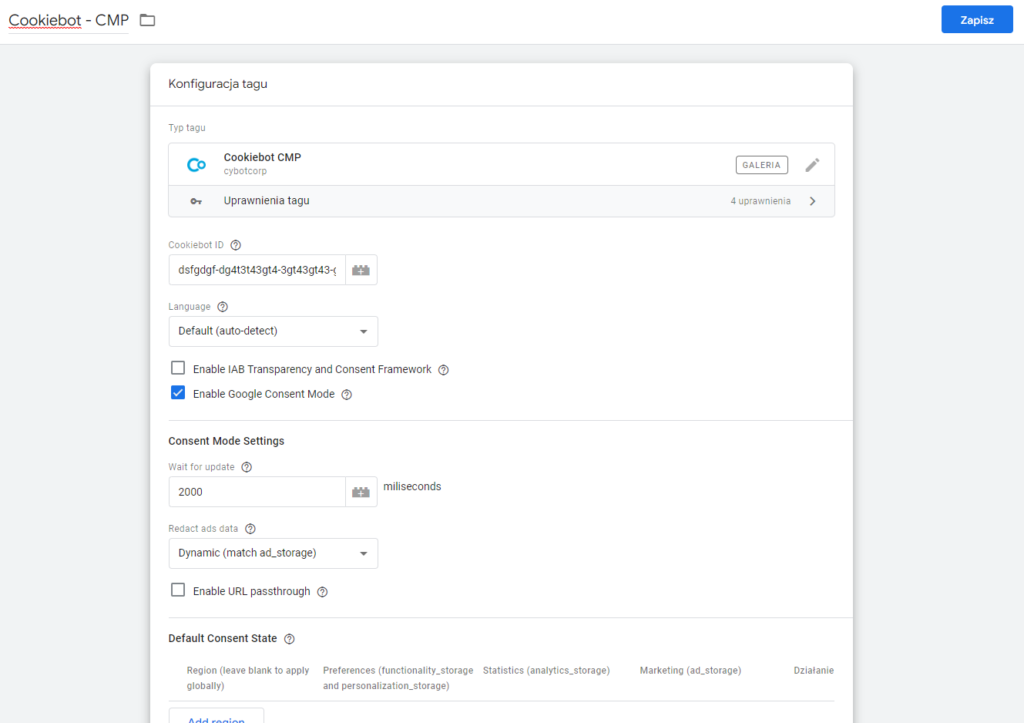
Konfiguracja tagu Cookiebot w GTM
Najważniejsze w konfiguracji jest pobranie z panelu Cookiebot parametru Domain Group ID, z zakładki Your scripts. Należy wpisać ten parametr w naszym nowym tagu w GTM w polu Cookiebot ID.

Resztę funkcji możemy w podstawowych ustawieniach pozostawić bez zmian.
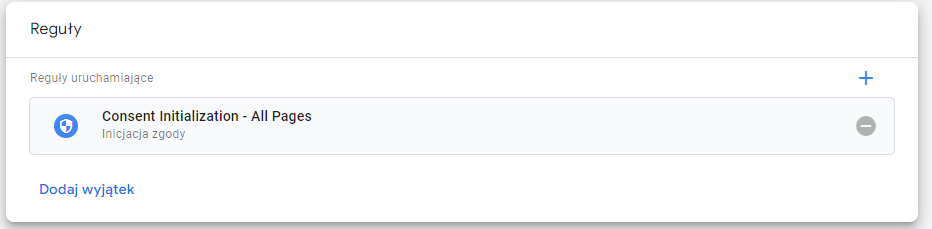
Dla reguł wywoływania się tagu wybieramy Inicjację zgody na wszystkich stronach.

Jak wywołać tag w zależności od zgody?
Niektóre tagi mają możliwość komunikowania się z systemem raportującym bez względu na to, czy i jakie zgody zostały udzielone. Nie wymagają też dodatkowej konfiguracji reguł wywołujących dane zdarzenie. Są to Analytics, Google Ads, Floodlight i Conversion Linker.
Na potrzeby tego przykładu, pokażę, w jaki sposób należy uwarunkować wywołanie się tagu i tym samym umożliwienie pomiaru wizyty Google Analytics 4, w zależności od udzielonej zgody. Żeby to funkcjonowało poprawnie, należy wejść w tag Google Analitycs 4. Rozwijamy edycję tagu.
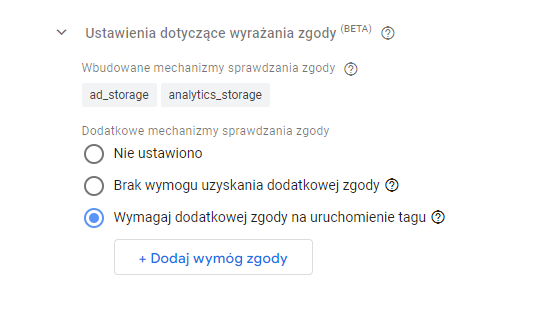
Teraz ustawiamy wymóg dodatkowej zgody na tag.

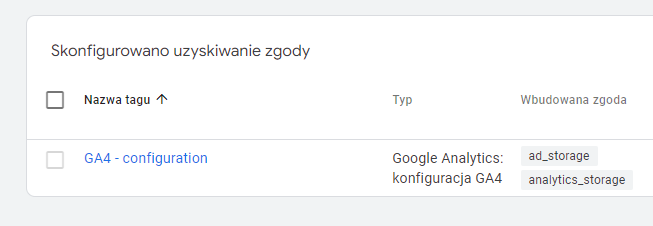
Zapisujemy tag i upewniamy się, że wszystko działa poprawnie wykorzystując wbudowany w GTM przegląd uzyskiwania zgody:

Klikając w ikonkę tarczy zobaczymy które skrypty wdrożone na stronie są objęte dodatkową zgodą użytkowników:

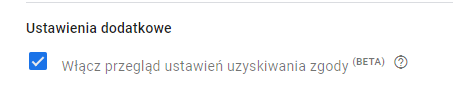
Jeśli nie widzisz tej opcji w panelu GTM przejdź do sekcji Administracja > Ustawienia kontenerów i zaznacz poniższą opcję. Po zapisaniu tej zmiany uzyskasz nową opcję.

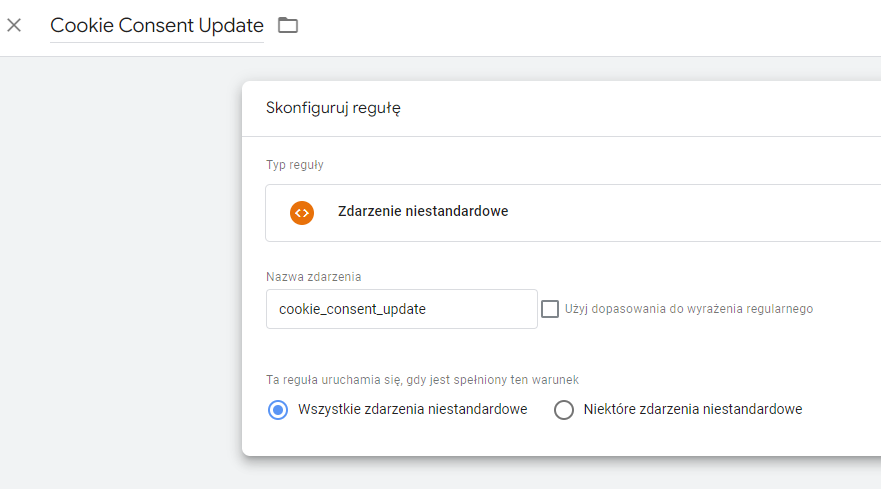
A co, jeśli chcemy dodać do reguły skrypt, który jest spoza środowiska Google i wymaga odpowiedniego zdarzenia, na przykład Facebook Ads? Wtedy musimy stworzyć regułę opartą o zdarzenie niestandardowe i przypisać je jako regułę wywoływania skryptu Facebook. W nazwie zdarzenia wpisujemy cookie_consent_update

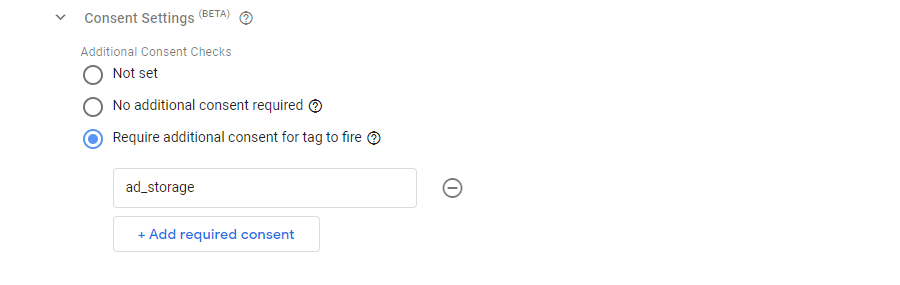
Następnie, w samym tagu Facebook Ads, tak jak w przypadku GA4, zaznaczamy opcję: Wymagaj dodatkowej zgody na wywoływanie tagu i dodajemy nowe pole z wartością ad_storage:

Umiejscowienie skryptu na stronie
Żeby zobaczyć cookie banner na stronie zostało już tylko umiejscowienie skryptu z zakładki Your scripts w panelu Cookiebot. Należy go umieścić jak najwyżej w sekcji <head> strony.
Skrypt wygląda podobnie do tego:
<script id="Cookiebot" src="https://consent.cookiebot.com/uc.js" data-cbid="00000000-0000-0000-0000-000000000000" data-blockingmode="auto" type="text/javascript"></script>Kolejnym skryptem, który musimy umieścić na stronie, jest ten, który faktycznie odpowiada za wywołanie się okienka z bannerem. Ten kod wdrażamy na stronie, na której chcemy, żeby użytkownik wyrażał zgodę na cookies. Rekomendowane jest umiejscowienie tego skryptu na każdej podstronie. Naturalnie wartości 00-00… należy podmienić z własnym parametrem Domain Group ID z zakładki Your scripts w panelu Cookiebot.
<script
id="CookieDeclaration"
src="https://consent.cookiebot.com/00000000-0000-0000-0000-000000000000/cd.js"
type="text/javascript"
></script>Et voila!

Banner jest już na Twojej stronie i zarządza skryptami, które są na niej wywoływane, zgodnie z oczekiwaniami Twoich użytkowników.
PS Nie zdziw się, jeśli na maila otrzymasz od Cookiebota raport dotyczący Twojej strony. Bardzo miły dodatek, z którym warto się zapoznać. Pokazuje między innymi, jakie pliki cookies wykorzystuje Twoja strona i do serwerówi w jakiej lokalizacji wysyłane są dane użytkowników. Jest to niezwykle istotne w kontekście pełnej spójności z regulacjami prawnymi UE z bardziej restrykcyjnymi wymogami w krajach członkowskich.